Introducing the Connect Firestore Document extension
The Connect Firestore Document extension allows you to get some or all fields from one document in Firestore and store them in a map field in another document, and keep them in sync.
Note This extension is currently in beta. If you have any feedback please file an issue on GitHub
Also, if you find this extension useful, please consider giving it a 🌟 star

Introduction
It's a widespread pattern in Firestore data modelling to hold some data from another document and write a Cloud Function to sync it up. This extension aims to make this pattern easier to implement.
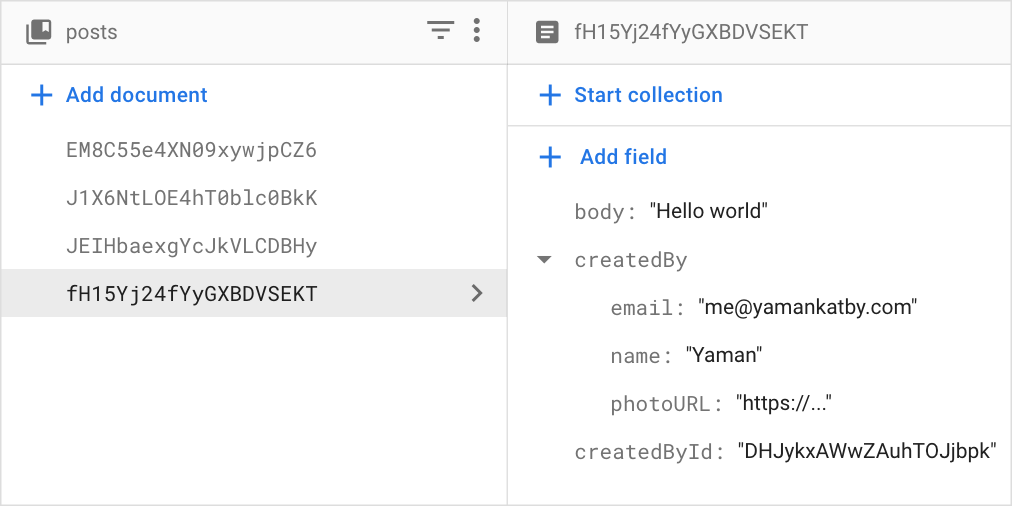
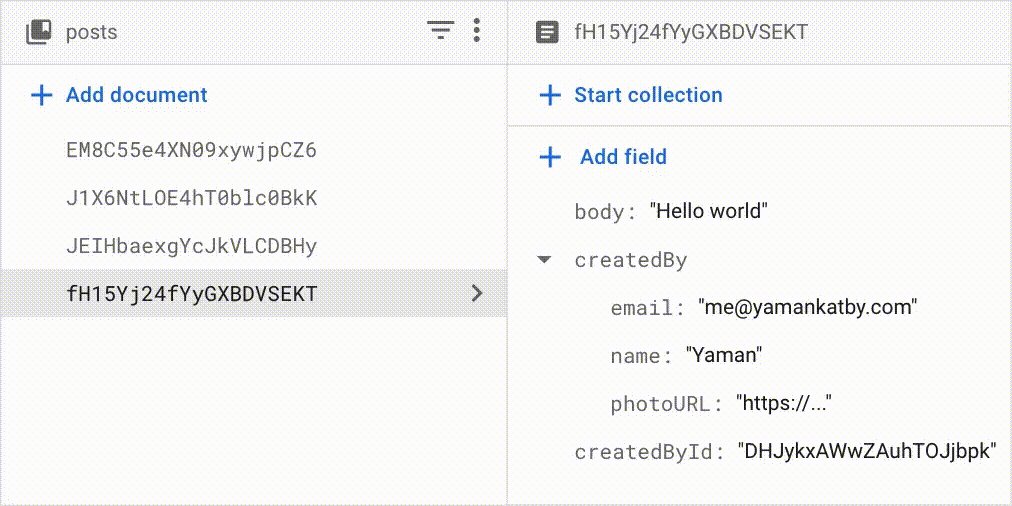
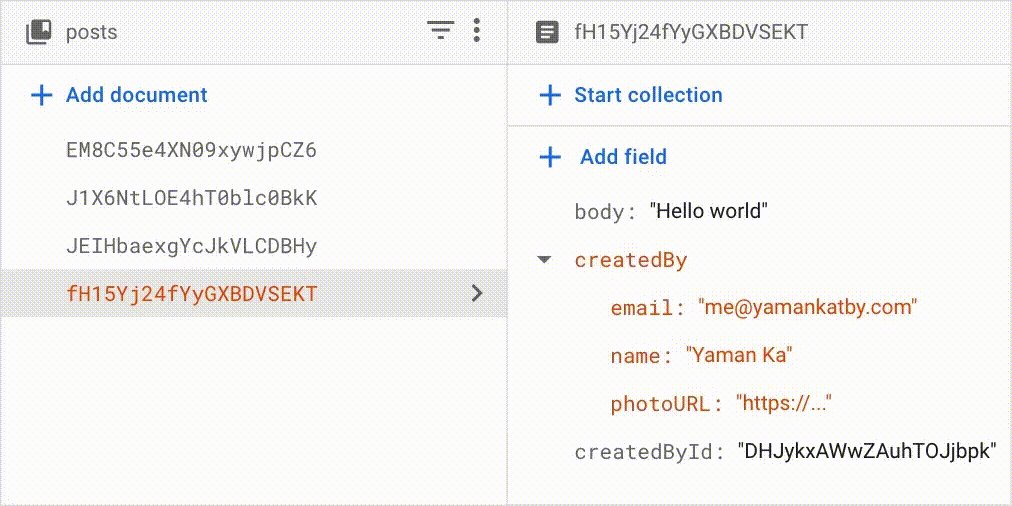
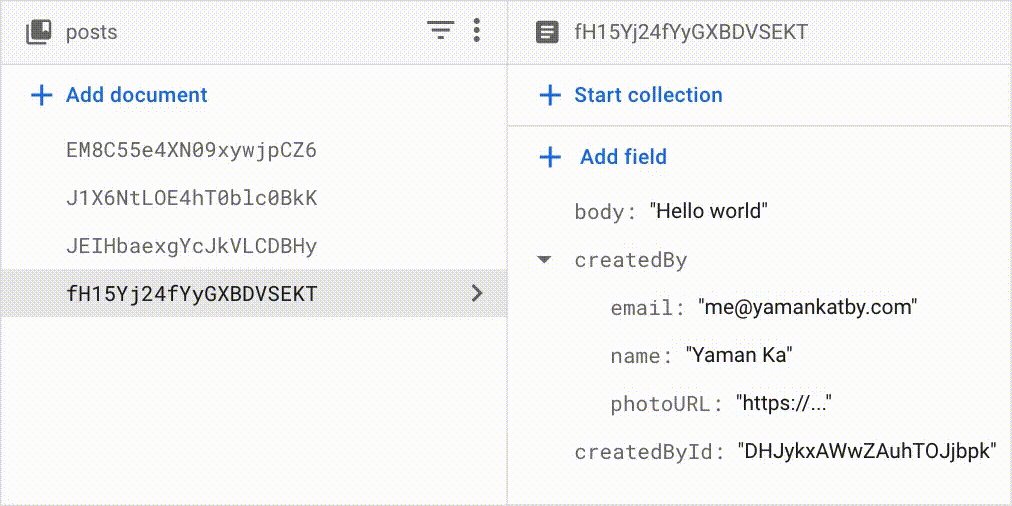
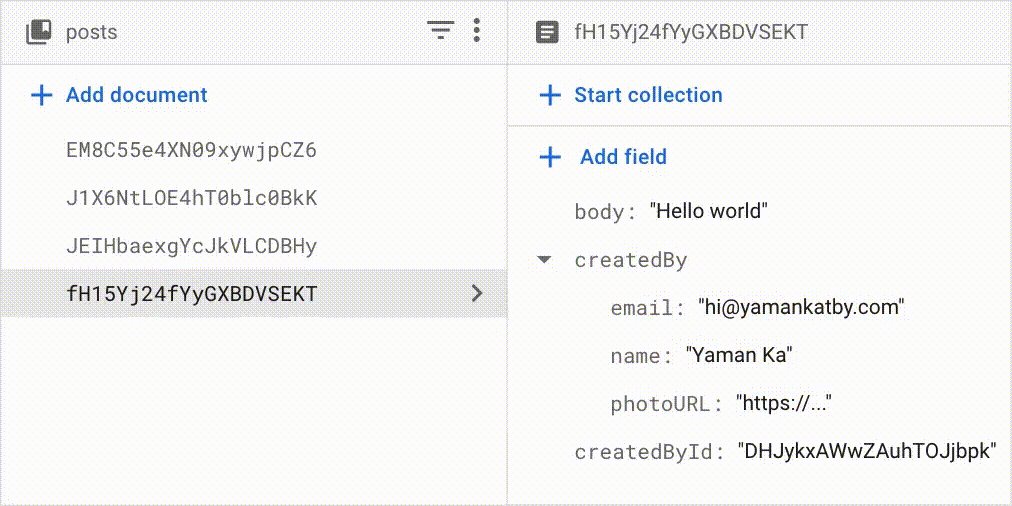
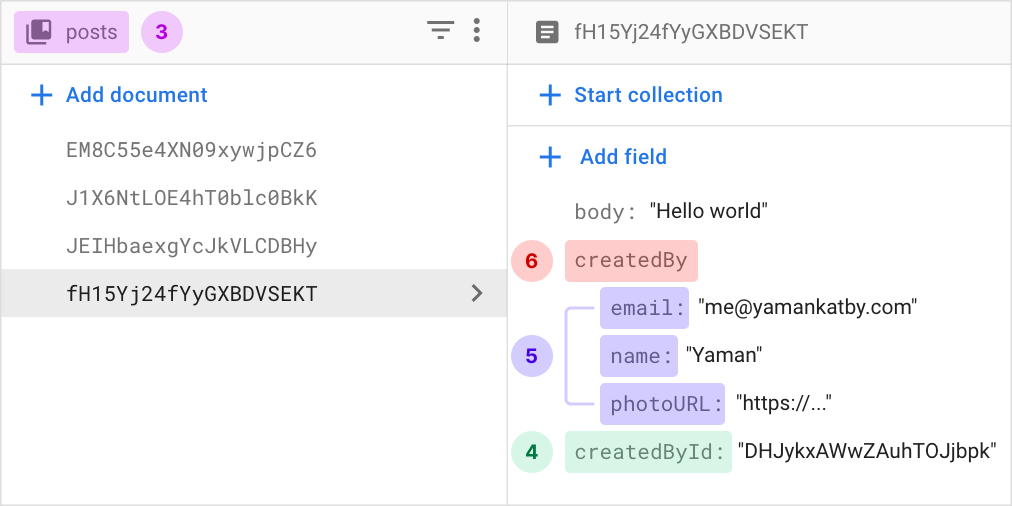
For example, let's say you have a users collection and a posts collection. You want to store the user's information (such as name, email, and photoURL) in the posts collection so you don't have to query the users collection every time you want to display the user's name.

Usually, you would write a Cloud Function to listen to changes in the users collection and update the posts collection accordingly.

This is a lot of boilerplate code to write and maintain especially if you have this pattern in multiple places in your app.
Using the Connect Firestore Document extension, you can implement this pattern with a few clicks, without writing any code, directly from the Firebase console, and with fully customizable options.

Install the extension
To install the extension, follow the steps on the Install a Firebase Extension page. In summary, do one of the following:
-
Firebase console: Click the following button:
-
CLI: Run the following command:
firebase ext:install yaman/firestore-connect-document --project=YOUR_PROJECT_ID
Configuration parameters
During the installation of the extension, you will be prompted to specify a couple of configuration parameters:

-
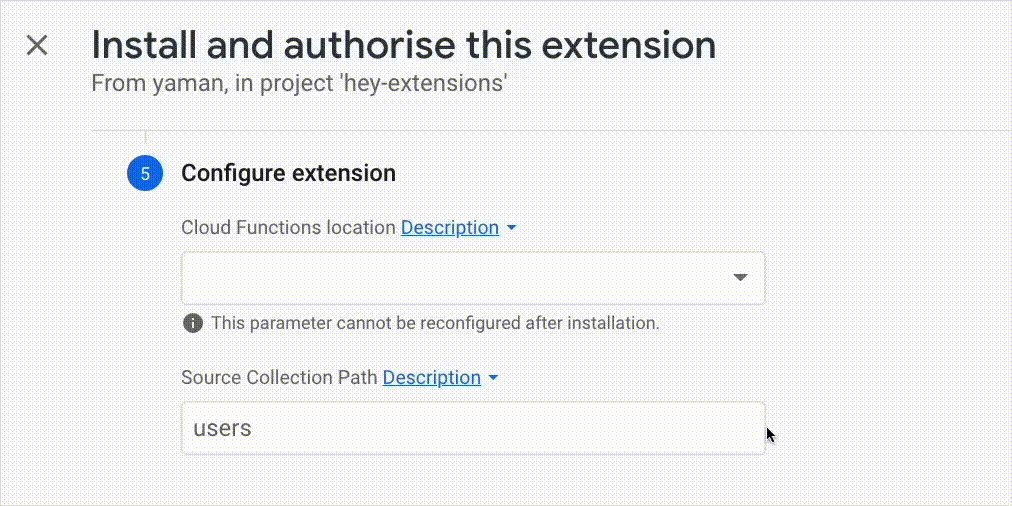
Cloud Functions Location:
Select the location where you want to deploy the functions created for this extension. You usually want a location close to your database. For help selecting a location, refer to the location selection guide.
-
Source Collection Path:
The path to the collection in Firestore contains the documents you want to get the fields from.
In the example above, the source collection path is
users. -
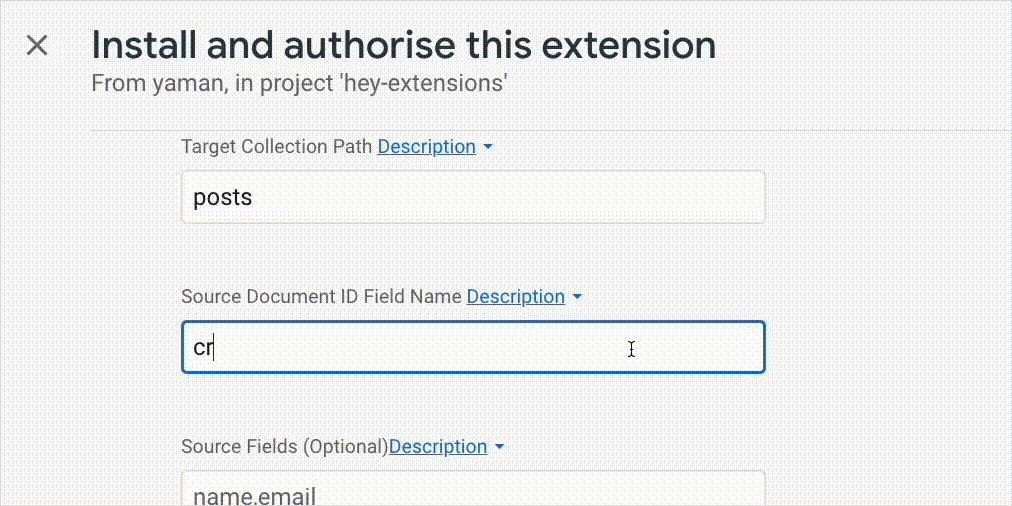
Target Collection Path:
The path to the collection in Firestore contains the documents you want to embed the fields in.
In the example above, the target collection path is
posts. -
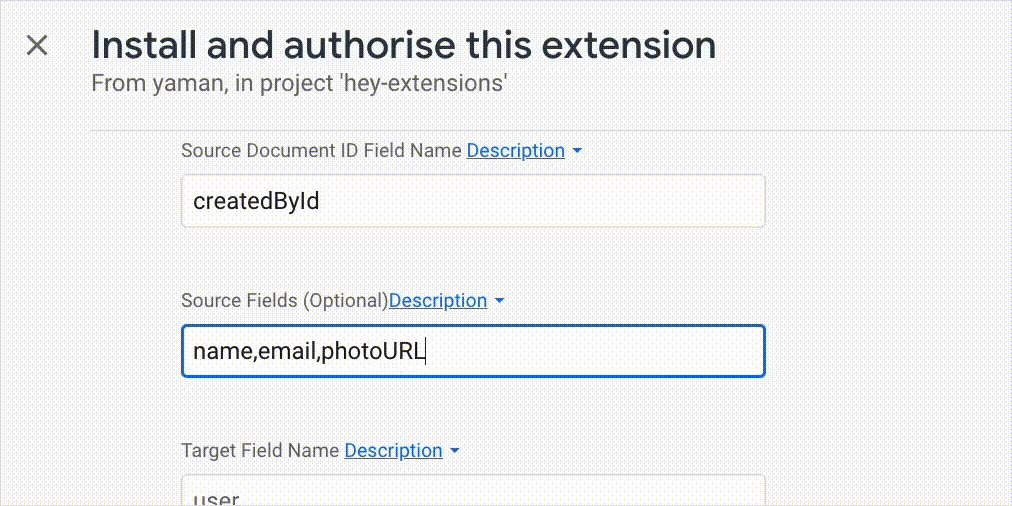
Source Document ID Field Name:
The name of the field in the documents in the Target collection that contains the ID of the document in the Source collection.
In the example above, the source document ID field name is
createdById. -
Source Fields:
The fields in the documents in the Source collection that you want to embed in the documents in the Target collection.
In the example above, the source fields are
name,email, andphotoURL. -
Target Field Name:
The name of the field in the documents in the Target collection will contain the fields from the documents in the Source collection.
In the example above, the target field name is
createdBy. -
Source Document Deletion Behavior:
What should happen to the target document when the source document is deleted?
- Delete the target field: Deletes the target field from the target document.
- Set the target field to null: Sets the target field to null in the target document.
- Delete the entire target document: Deletes the entire target document.
- Do nothing: Does nothing.
Note This extension is currently in beta. If you have any feedback please file an issue on GitHub
Also, if you find this extension useful, please consider giving it a 🌟 star
